안드로이드 스튜디오를 활용한 실전 앱 만들기라는 책을 토대로 공부하고 있습니다. 앞으로 이 책을 공부하며 관련 내용을 포스팅 하도록 하겠습니다. 기본적인 툴(JDK, SDK)과 Android Studio를 설치하는 것은 넘어가겠습니다. 이번 포스팅은 Project생성과 icon, layout변경하기입니다.
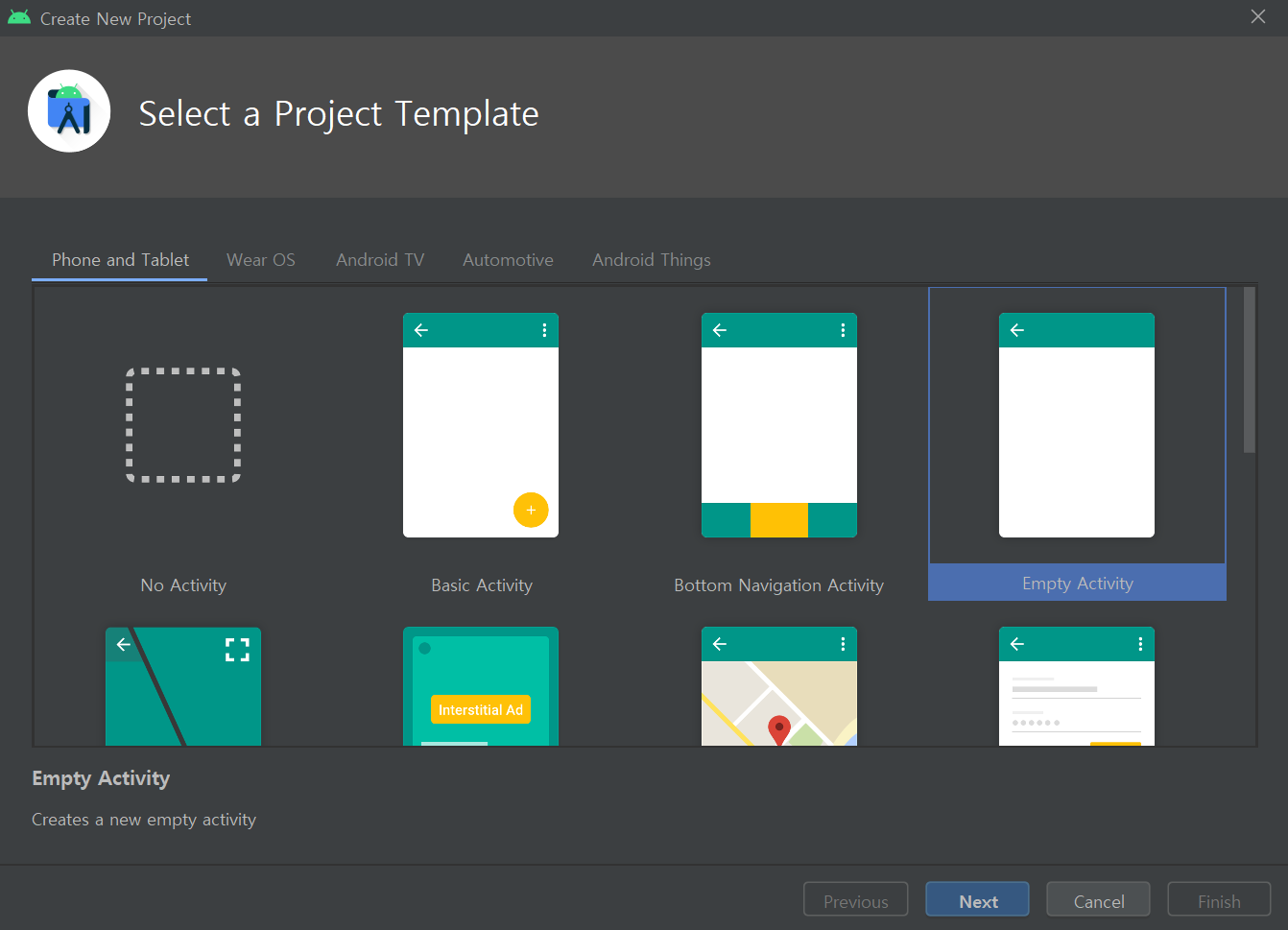
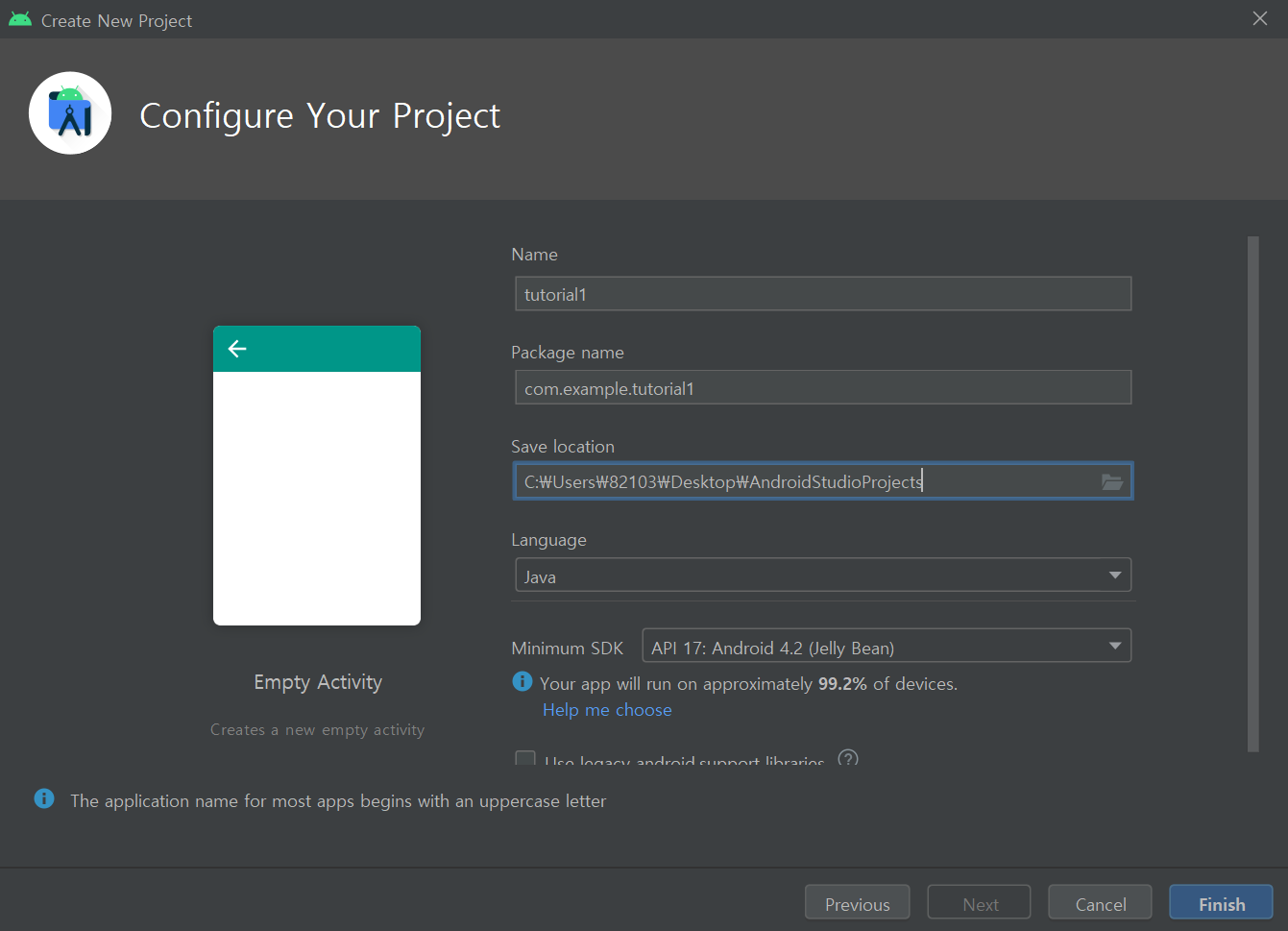
1. Project 생성하기




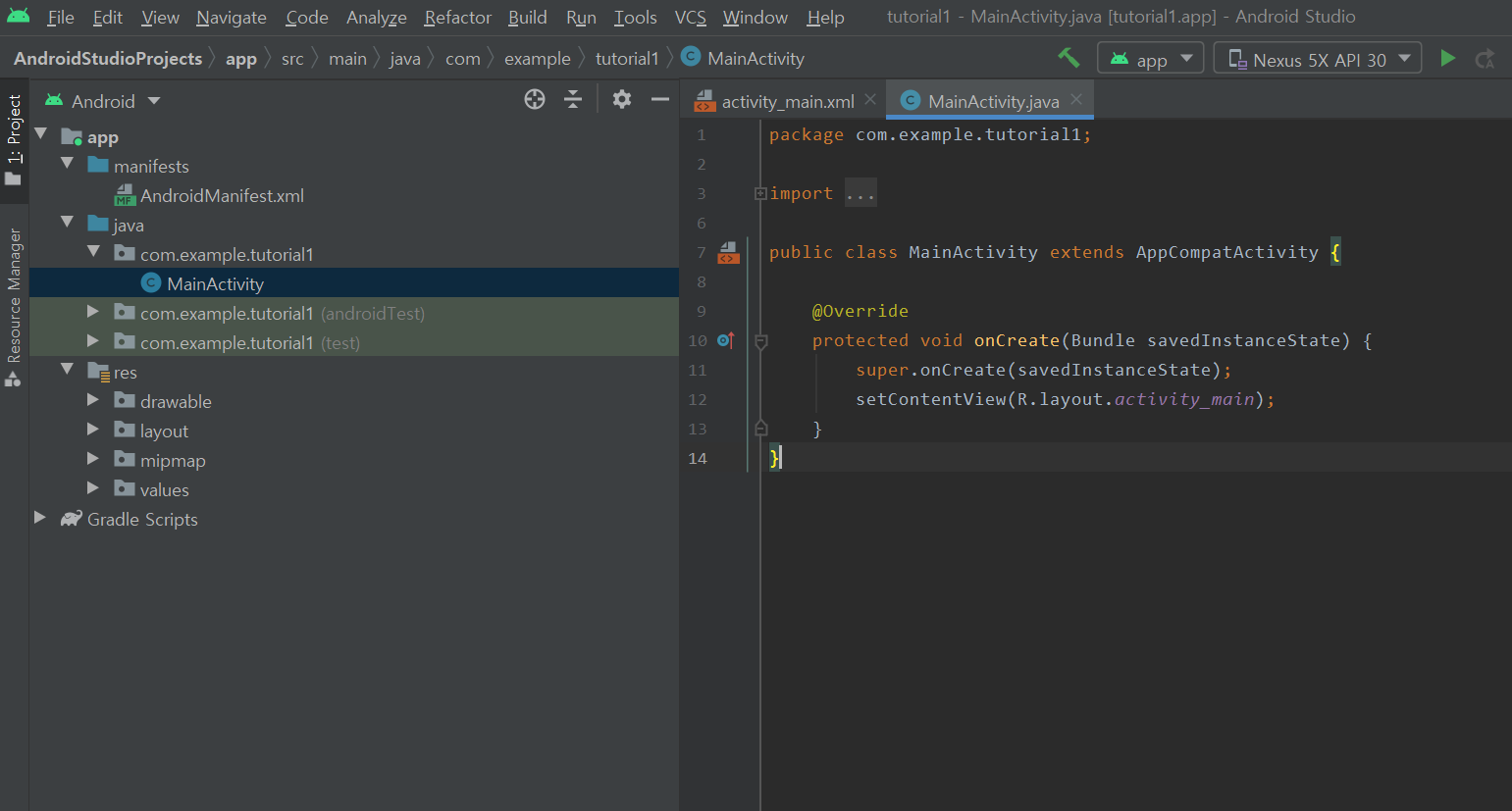
Project생성에 성공하면 다음과 같은 화면이 생성됩니다. 이때 좌측의 목록을 보면 다양한 폴더를 확인할 수 있는데, 각각의 폴더의 역할은 아래와 같습니다.
- manifests: 앱의 많은 정보를 담고 있으며, Activity를 만들 때마다 이곳에서 등록을 해주어야 합니다. 한 화면을 구성하는 Activity가 많을 때, 처음 실행될 Activity를 설정할 수 있습니다. 어플의 아이콘을 정하거나 진동 등 다양한 권한을 부여할 때 사용됩니다.
- java: 자바 파일에 코드를 넣는 공간입니다.
- java/MainActivity: 필드와 메소드로 이루어진 공간입니다.
- res/drawble: 이미지나 음악 파일 등을 넣습니다.
- res/layout: 화면을 구성하는 xml파일이 있습니다.
- res/mipmap: 스마트폰 화면에 나오는 이미지(어플 실행 아이콘)을 넣습니다.
- res/values: 색상이나 스타일 관련 xml파일이 있습니다.
- res/values/string.xml: 어플 이름이 프로젝트명과 동일하게 default로 설정되어 있습니다. 어플 이름을 바꾸고 싶다면 이 파일에서 수정할 수 있습니다.
2. 기본적인 icon과 layout을 변경하기
처음 생성한 Project를 실행하면 Hello World!라는 문구를 볼 수 있습니다.

여기서 이제 app이름과 layout, icon등을 바꿔보겠습니다. AVD를 사용해서 바로 실행하다보니 icon이 실제 어떻게 변했는지 확인을 못했지만 ImageView를 통해 어떤 icon인지 확인해보겠습니다.
먼저, res/drawable폴더에 원하는 이미지를 넣습니다. 그리고 AndroidManifest.xml에서 android:icon을 변경합니다.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorial1">
<application
android:allowBackup="true"
android:icon="@drawable/bts"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Tutorial1">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>@drawble란 drawble 디렉토리에서 파일을 참조한다는 뜻입니다.
다음으로, res/values/string.xml에서 string태그의 text를 원하는 app명으로 변경합니다.
<resources>
<string name="app_name">Life goes on</string>
</resources>
마지막으로 res/layout/activity_main.xml의 layout을 변경하는데 첫 생성된 project에서는 다음과 같은 코드를 볼 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>여기서 androidx.constraintlayout.widget.ConstraintLayout는 기본 layout으로 LinearLayout으로 바꿔서 진행하겠습니다. 또한, TextView의 contraint관련 속성 4개는 모두 제거하고 Button과 ImageView, EditText라는 View를 넣어보겠습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text = "BTS: BE"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src = "@drawable/bts"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="blue&gray"/>
</LinearLayout>LinearLayout에 추가된 android:orientation은 아래 View들을 수직 또는 수평으로 배열하는 역할을 합니다.
각 View의 속성 중 wrap_content는 해당 View의 크기만큼 크기가 결정됩니다.
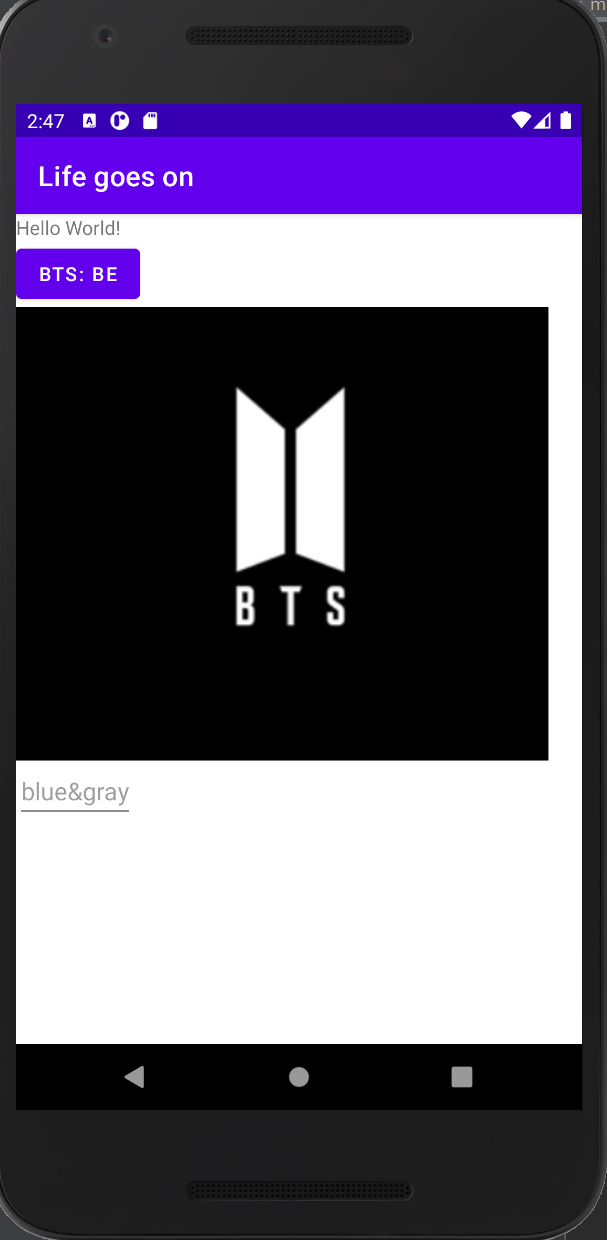
이를 실행하면 아래와 같습니다.

이것으로 오늘 포스팅을 마치겠습니다. 17년도에 블로그 따라하면서 공부할 때는 각각의 폴더나 속성들이 무엇을 의미하는지 몰랐는데 웹 개발을 했더니 구동과정을 이해하기 수월하군요!! 덕분에 기획했던 앱도 빨리 만들 수 있겠다는 자신감이 생겼습니다!
하루빨리 이 책을 마스터하고 앱 개발 도전해보겠습니다!
'Android > study_til' 카테고리의 다른 글
| [Android Studio] 영어단어 앱 만들기 (0) | 2020.12.13 |
|---|---|
| [Android Studio] 미니 그림판 제작하기 (0) | 2020.12.01 |
| [Android Studio] 기본 지식 배우기 - 4 (1) | 2020.11.30 |
| [Android Studio] 기본 지식 배우기 - 3 (0) | 2020.11.27 |
| [Android Studio] 기본 지식 배우기 - 2 (0) | 2020.11.26 |